# 响应头配置(重要)
# 跨域问题
跨域访问是浏览器出于安全考虑而设置的一个限制,即同源策略。当A、B两个网站属于不同域时,来自于A网站页面中的JavaScript代码访问B网站时,浏览器会拒绝该访问。
访问非同源上接口,响应头添加
| 响应头字段 | 值 |
|---|---|
| Cross-Origin-Resource-Policy(重要) | cross-origin(需配合nginx的配置,参考前端页面 (opens new window)) |
| Access-Control-Allow-Origin | * 或者 具体的host地址 https://www.baidu.com:8080 |
| Access-Control-Allow-Methods | * 或者 具体的Method GET,PUT,DELETE,POST,HEAD |
| Access-Control-Allow-Headers | * |
| Access-Control-Allow-Credentials | true |
| Access-Control-Max-Age | 3600 |
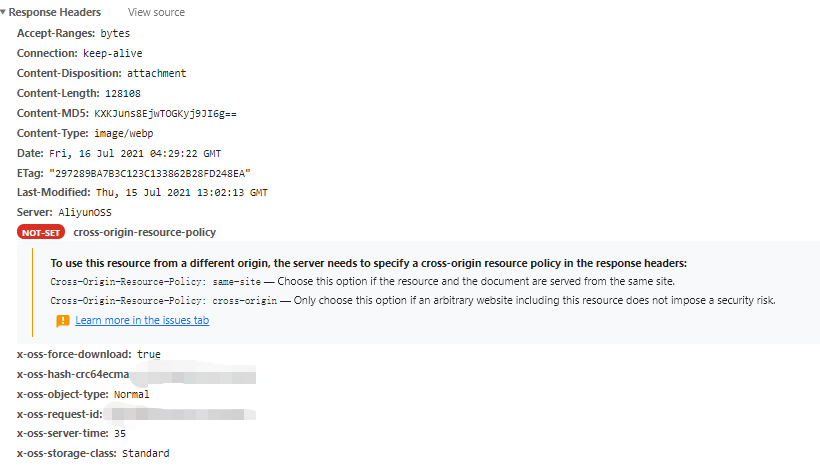
对象存储中,Cross-Origin-Resource-Policy 字段未填的结果如下:

# 阿里云存储跨域配置参考
| 来源 | 允许 Methods | 允许的headers | 暴露的headers | 缓存时间(秒) |
|---|---|---|---|---|
| * | GET POST PUT DELETE HEAD | * | ETag x-oss-request-id | 1800 |