# Cross-origin Resource Sharing issue
(Cross-domain refers to access between different domains.Restricting cross-domain access is a browser policy for security purposes, that is, the same-origin policy. Due to this JavaScript same-origin policy, JavaScript under domain A cannot operate objects under domain B or C.The same protocol, domain name (or IP address), and port are considered as the same domain. If the protocols, domain names, and ports (if specified) of the two web pages are the same, the two web pages have the same origin. )
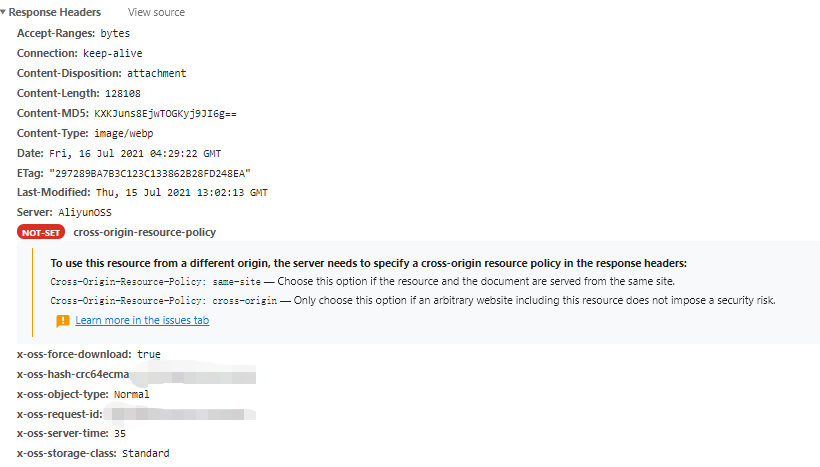
Accessing interfaces on non-homologous sources,response header should add the following parameters
| response header fields | values |
|---|---|
| Cross-Origin-Resource-Policy(important) | cross-origin( please refer to frontend pages and finish Nginx configuration) |
| Access-Control-Allow-Origin | * or specific host address such as https://www.baidu.com:8080 |
| Access-Control-Allow-Methods | * or specific Method such as GET,PUT,DELETE,POST,HEAD |
| Access-Control-Allow-Headers | * |
| Access-Control-Allow-Credentials | true |
| Access-Control-Max-Age | 3600 |
for object storage,please refer to following unfilled fields of CORS


# reference configuration of Aliyun storage with CORS
| resource | permitted Methods | permitted headers | exposed headers | cache time(second) |
|---|---|---|---|---|
| * | GET POST PUT DELETE HEAD | * | ETag x-oss-request-id | 1800 |